oke teman teman sekalian saya akan melanjutkan posting ini karena ini masih pagi hari dan hari minggu tapi saya sudah mandi lo .Teman Teman di postingan ini saya menggunakan kartu indosat lo dan kouta-nya masih banyak .
Oke kita mulai ke html-nya di postingan kali ini saya akan berbagi infiormasi cara menggubah tulisan , cara menggubah ukuran tulisan , menggubah warna tulisan di html.
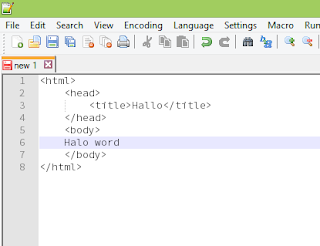
oke langsung saja buat tulisan seperti berikut teman -teman
Oke kalo sudah kita lihat hasilnya teman teman
berhasil ya oke jadi teman - teman sudah tau kan cara mengganti jenis tulisan ,ukuran tulisan ,warna tulisan kan , sampai jumpa di postingan berikutnya dari saya . yang lebih mendididk da mudah dipahami teman teman .
KEYWORD :
format font html ,cara mengganti warna font pada html
kumpulan format font html , cara mudah manganti font html
cara mengati jenis tulisan html , cara mengubah warna font html
cara menganti ukuran tuisan pada html
Oke kita mulai ke html-nya di postingan kali ini saya akan berbagi infiormasi cara menggubah tulisan , cara menggubah ukuran tulisan , menggubah warna tulisan di html.
oke langsung saja buat tulisan seperti berikut teman -teman
Oke kalo sudah kita lihat hasilnya teman teman
berhasil ya oke jadi teman - teman sudah tau kan cara mengganti jenis tulisan ,ukuran tulisan ,warna tulisan kan , sampai jumpa di postingan berikutnya dari saya . yang lebih mendididk da mudah dipahami teman teman .
KEYWORD :
format font html ,cara mengganti warna font pada html
kumpulan format font html , cara mudah manganti font html
cara mengati jenis tulisan html , cara mengubah warna font html
cara menganti ukuran tuisan pada html